-
Building a website is a complex process that requires patience, skill, and time. But, if you put in effort and passion to do a good job, the end result will be worth it. However, if you know your craft well, you have probably heard of tables – elements that are used to display raw data in different appearances. Let me tell you in detail what a table is, and how to use it.
What is a table template?
First thing’s first, we are to set a definition for a table element. The <table> element in HTML and CSS3 is used to display data in tabular form. In other words, it is a way of displaying and describing data in a form of rows and columns.
In Flatlogic we create web & mobile application templates built with React, Vue, Angular and React Native to help you develop web & mobile apps faster. Go and check out yourself!
See our themes!A table template is simply the table that is ready to be used in the process of a site’s web design.
As these definitions are put down, we would like to share 37 of simple and useful CSS3 & HTML table templates.
CSS3 & HTML table templates and examples
Fixed Header Table CSS Template
We are starting the list with the simple, yet often necessary feature – fixing header. This template comes in a package, giving you the option to use different colors and styles, which is somewhat unique. And that’s not all, as Fixed Header Table CSS Template supports a number of different aims and intentions to assure catering to a variety of purposes.

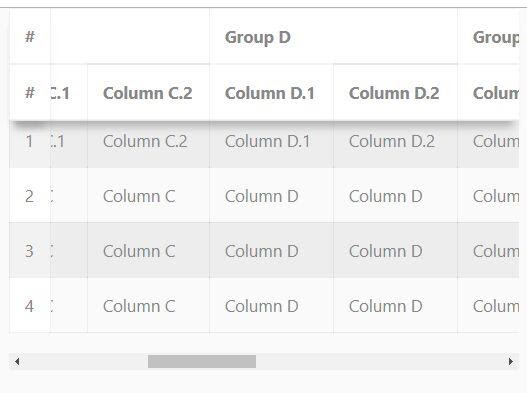
Fixed Column Table
Number two in our list is somewhat of a classic. The fixed column table template is most widely used in situations, when it’s impossible to show the entirety of data in a single table. This makes it necessary to scroll to help the user to see the whole mass of information. And that’s where fixed column comes around, providing the web-designer with the opportunity of a simple and elegant solution.

Tables from Light Blue React Node.js
Entry number three is something we are personally proud of. And there are a couple of reasons for such a valuation, because Light Blue React Node.Js is Flatlogic’s very own creation and we hold it to a higher standard. And despite it being not a table template in its standard definition, but a fully functioning admin dashboard, it is packed to the brim with different table templates that unequivocally deserve your attention. Keep in mind the facts that Light Blue React Node.Js is integrated with Node.js backend and PostgreSQL, back-up of which gives you the possibility to take a look at a lot of table templates included. But we are not even close to being finished here. In the pictures below you will be able to see a couple of table templates you will be welcome to inspect under the looking glass and experiment around with. And here we attach a link to the Light Blue React Node.Js’ admin access, where you will find a plethora of different table templates that you will be able to easily use in your own projects. Feel free to do so.
 Light Blue React Note.Js’ User Management table template
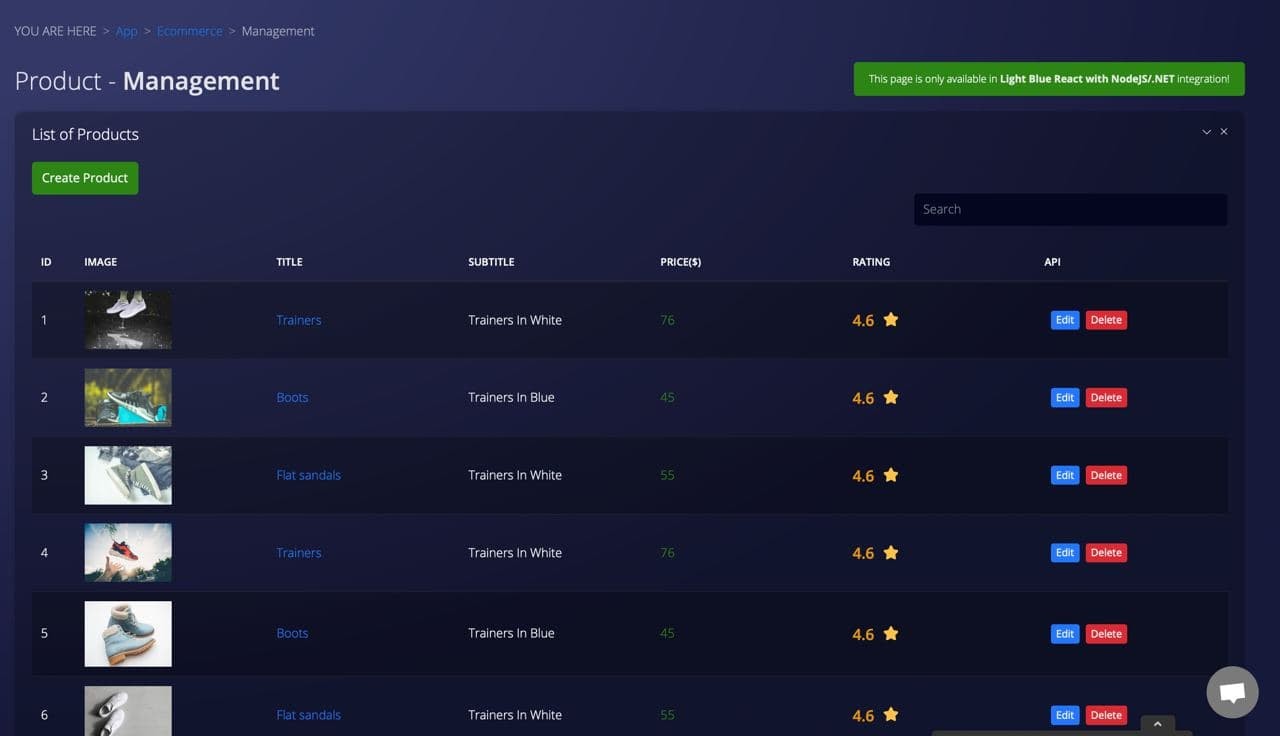
Light Blue React Note.Js’ User Management table template Light Blue React Note.Js’ Product Management table template
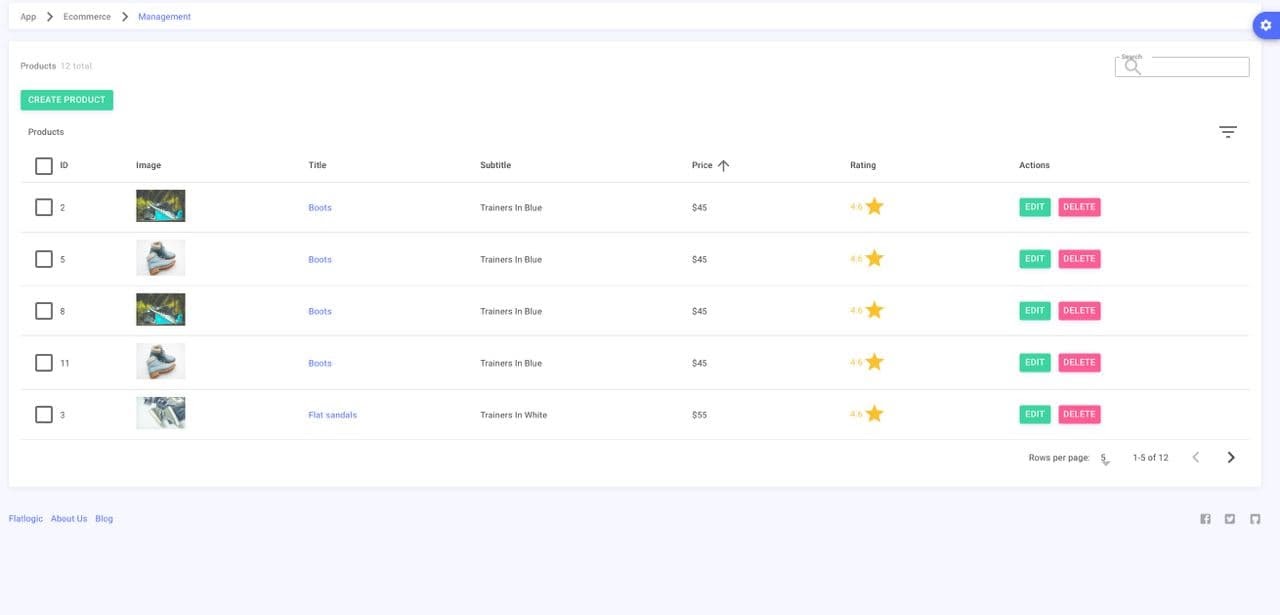
Light Blue React Note.Js’ Product Management table templateFixed Table Header
This table template is similar to the previous ones, which is not a surprise, giving that they all share a category. The main purpose of this template is to fix the header of a given table, providing the user an opportunity to always keep in mind the categorical meaning of the table’s data and recall each row’s name as it is. Using the Fixed Table Header template, you simplify the creation of your own custom tables, which is always a big plus.

Tables from React Material UI Admin Node.Js
Another Admin Dashboard template that Flatlogic, in all modesty, is proud of. And let’s be straight, there is, just like with Light Blue React Node.Js, a lot be proud of. Judge for yourself: once again it’s a full admin dashboard with an abundance of table templates to choose from and experiment with; once again containing a Node.js and a PostgreSQL back-ends; once again made on a React.js. But there is a very distinctive difference in design of this entry and the fact that React Material UI Admin Node.Js is made with the help of Google Material Design. With this being said, we attach a link to this Admin Dashboard demo version for you to quantify.
 React Material UI Admin Node.Js’ Dynamic table template
React Material UI Admin Node.Js’ Dynamic table template React Material UI Admin Node.Js’ Management table template
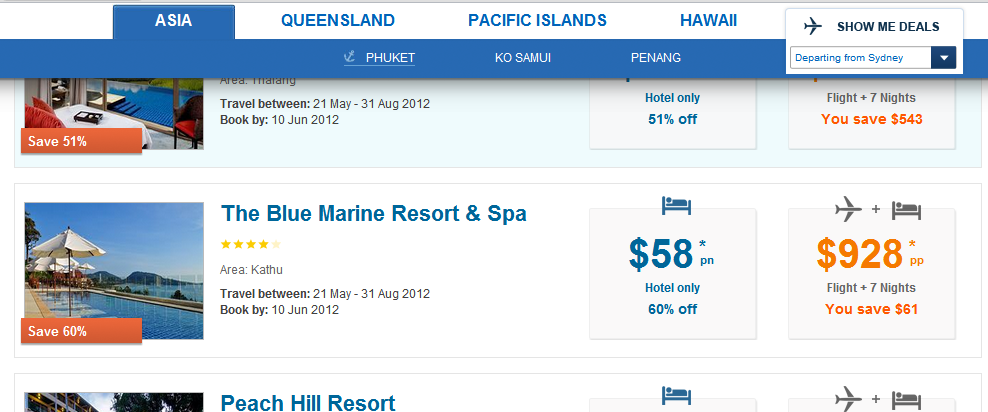
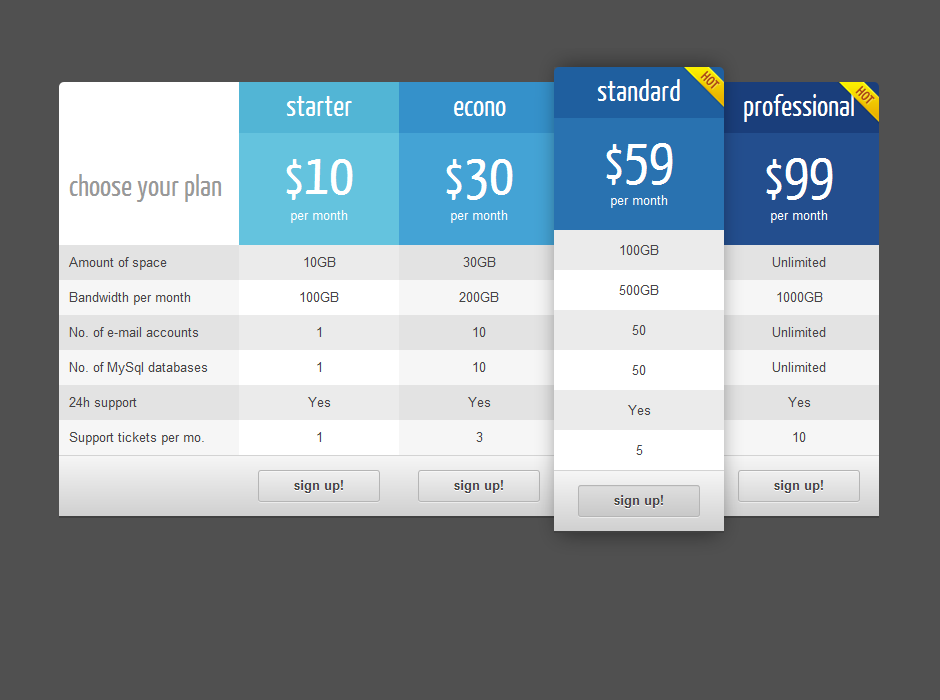
React Material UI Admin Node.Js’ Management table templateCSS3 Pricing Table
The first pricing table template in our list is quite commonly used on all sorts of sites, that include products to sell. And for a good reason, because it is quite versatile. CSS3 Pricing Table is used to display the product’s prices and can also be used to outline the best of offers with the outline template, that is in-build and easy to change to suit your particular goals and design.


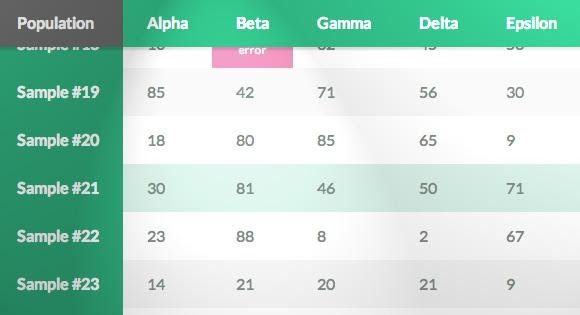
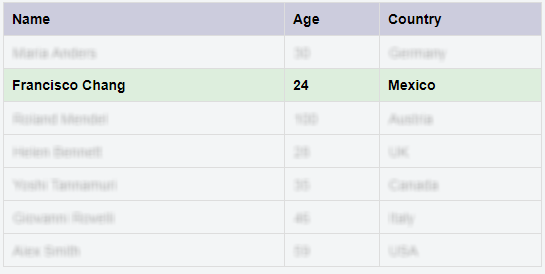
Table with Vertical and Horizontal Highlight Template
This table template is a neat tool to simplify the user’s understanding process by using one of several included table variations with highlights for both vertical and horizontal rows of information. It’s also worth mentioning that there is a great variety of highlighting, such as solid colours, gradient effects, round and sharp edges and many more to tailor the table to your site’s needs.

Do you like this article?
You might want to read:Functional Components vs. Class Components in React.js
HTML5 Editable Table
Thanks to Query and HTML5’s addition to the nowadays developing experience we are now able to use the HTML5 Editable Table template. And what a treat this is: with this jQuery amped template you are now able to add and remove items from your temple directly from the browser. But wait, there is more – you can also edit each and every particular item on the list to your specific requirement in a nice and easy way.

Fade and Blur on Hover Data Table
Despite this table template using some advanced JavaScript elements, it is undoubtedly helpful to developers, who wish to achieve the simplification of the table’s data understanding. The fading on hover effect helps the end user to ease the focusing on needed materials in the tables that are, otherwise, extensive and stretched out.

Responsive Table CSS template
If you are working on a site that has a motto of “Future is now” – responsive tables are just what you need. Modern, stylish, with limited borders that help the web developer to integrate a table into a site in a fluid nature, this table template has an adequate amount of space in between each column and cell. This fact makes the user’s interaction with the content of the table easier.

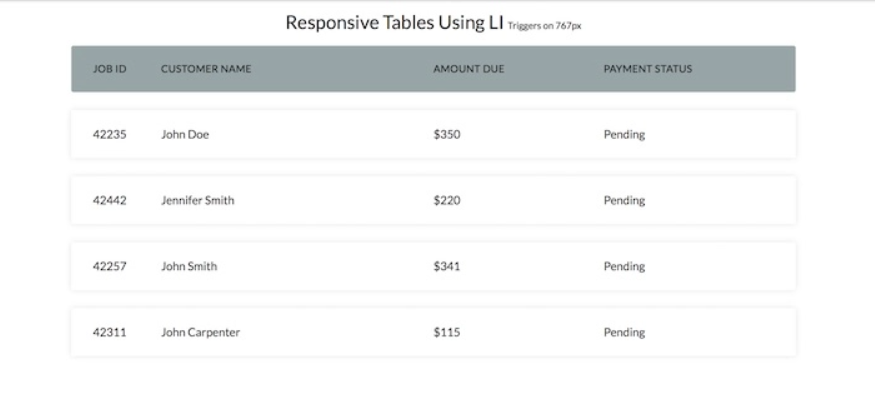
Responsive Tables Using LI
This entry is a collection that has loads of different CSS table templates, so you get a plethora of options in a single free package. It also has a practical usage, because if you are tracking sales or affiliate payments this table should be considered. You can add IDs, names, amount of payments and their statuses, but the usage is quite versatile, as you can quickly and effortlessly update the functionality of this table to your needs.

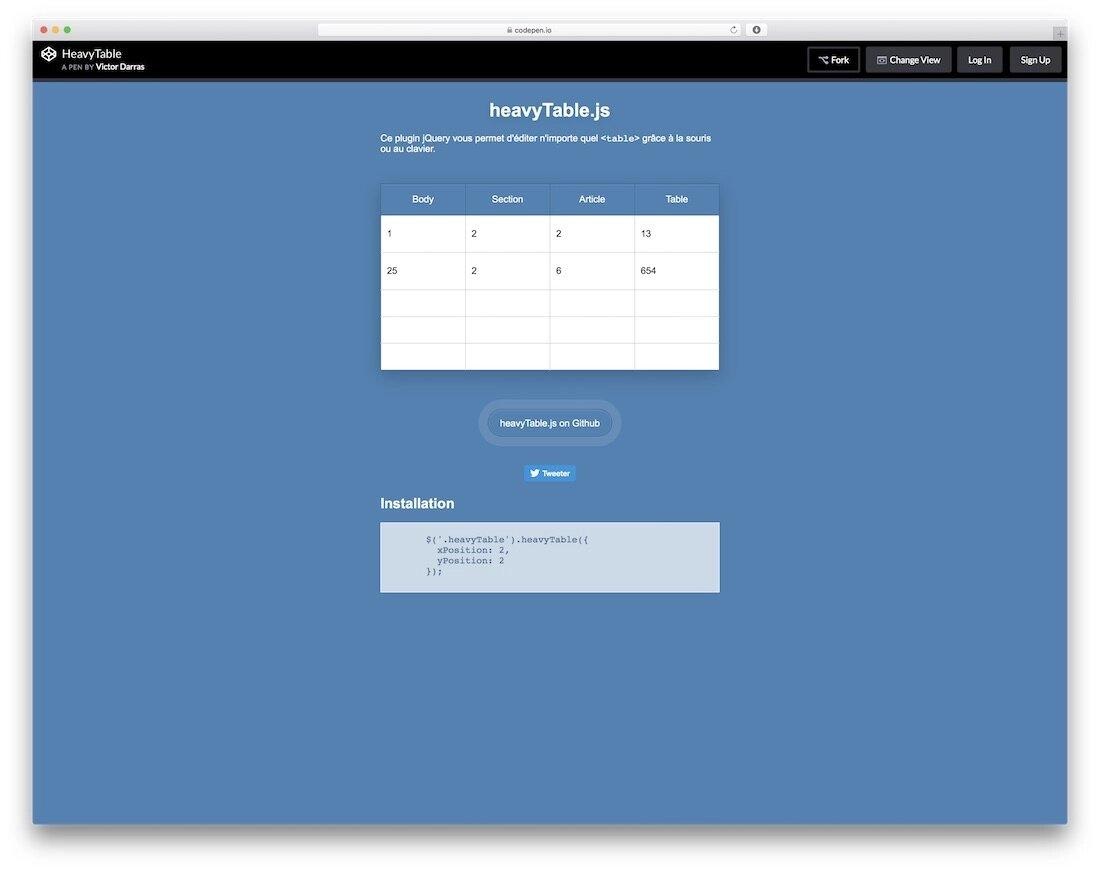
HeavyTable
One more collection in the list. Heavy Table is a JavaScript library that doesn’t use CSS3 for its stylings. And although you are, most likely, not going to use the whole library, you are, most probably, can use the CodePen page to find and extract the CSS3 snippets that satisfy your needs. Also, you can find that the table template is useful in itself. The possibility of direct manipulation of the table data for each assigned row is also a definite advantage of this table template.

Flat University Timetable
This Table Template might not be the most versatile in the usage department, but it surely fulfills its main purpose to a T. And its main purpose is to create a classy and effective user-friendly table. Due to the smartly integrated hover effect the web designer is given the possibility to implement the tooltips and short notifications that create a pleasant and engaging experience to the end user. Also, as this is a timetable template, you can feel free to use all the different colours to efficiently organize the related content.

Sortable Tabular Data Table Template
We don’t know for sure whether Jake Rocheleau – the creator of this table template is an efficiency fanatic, but we are glad that he developed such an efficient template. Optimized with jQuery, this table template helps you and the end user to sort and align the needed data on the basis of ascending and descending information quickly and effortlessly. Numbers, letters or any other sortable information mass – you name it, this table sorts it, which is very useful, when working with data libraries, that need a quick way of sorting data within the browser.

Bootstrap CSS
If you thought that this list would miss one of the most famous and widely used front-end development frameworks you would be wrong. Bootstrap CSS helped an uncountable number of front-end developers to build websites quickly. There is a possible downside to consider: all the elements are pre-determined, leaving no place for any creative input, if you don’t count the position allocation and colour changes as such.

Pure
Another framework library on our list. Pure is a collection of 10 elements that are able to be added to your websites and projects to make the process of web development much quicker and enjoyable. You can use Pure to build elements more rapidly, but without the possibility of styling them, unfortunately. But there is no perfection in this world, which can be a pacifying moment.

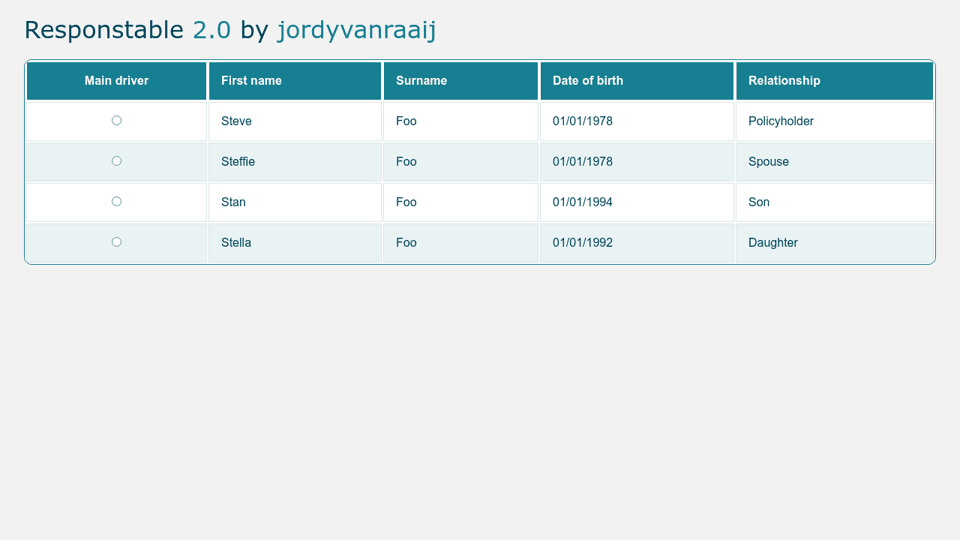
Responstable 2.0
Adding to our previous statement, HTML5 is not perfect. As such, native HTML5 is not responsive to the browser. But fortunately, a few CSS3 modifications could be made to improve the results. If your goal is to include a responsive table template into your app or website, you can use Responstable 2.0.

Slick Table CSS template
The name is Table CSS template… Slick Table CSS template. This one doesn’t have it name for nothing, because there is an pre-installed options, such as hover highlighter and neat segmentation, as well as the option to dim down the expired data. Slick Table CSS template would also be useful if your goal is to create a table that includes real-world data.

Modern Pricing Tables
Despite the fact that there is already a pricing table template on this list, it is no reason not to include another one, because Modern Pricing Table allows you to skip the painstaking process of creating a pricing table from scratch and enjoy the lovely design and tinkering possibilities that this template provides. Modern Pricing also includes 5 different variants to choose from, each one of which provides the possibility of presenting different information.

 votre commentaire
votre commentaire Suivre le flux RSS des articles
Suivre le flux RSS des articles Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires



